개요
Visual Studio Code(이하 VSCode)는 현대 개발자들이 가장 많이 사용하는 코드 에디터 중 하나이다.
무료이면서도 강력한 기능을 제공하는 이 도구는 적절한 단축키를 활용하면 개발 생산성을 크게 향상시킬 수 있다.
이 글에서는 윈도우즈(Windows) 환경에서 VSCode를 사용할 때 알아두면 유용한 단축키들을 소개한다.
기본 편집 단축키
텍스트 조작
- Ctrl+X: 선택 영역 잘라내기. 선택된 영역이 없으면 현재 줄을 잘라낸다.
- Ctrl+C: 선택 영역 복사하기. 선택된 영역이 없으면 현재 줄을 복사한다.
- Ctrl+V: 붙여넣기
- Ctrl+Z: 실행 취소
- Ctrl+Shift+Z 또는 Ctrl+Y: 다시 실행
- Alt+↑/↓: 현재 줄 위/아래로 이동
- Shift+Alt+↑/↓: 현재 줄 위/아래로 복사
다중 커서 및 선택
- Alt+Click: 커서 추가
- Ctrl+Alt+↑/↓: 위/아래에 커서 추가
- Ctrl+D: 다음 일치 항목 선택 (현재 선택된 단어와 동일한 단어 선택)
- Ctrl+Shift+L: 현재 선택 항목과 일치하는 모든 항목 선택
- Shift+Alt+드래그: 열 선택 모드



탐색 단축키
파일 및 위치 간 이동
- Ctrl+P: 빠른 파일 열기
- Ctrl+G: 특정 줄로 이동
- Ctrl+Tab: 최근 파일 간 이동
- Alt+←/→: 이전/다음 위치로 이동
- Ctrl+Shift+O: 파일의 심볼(함수, 클래스 등)로 이동
- F12: 정의로 이동
- Alt+F12: 정의 엿보기
- Shift+F12: 참조 찾기
보기 조작
- Ctrl++/-: 확대/축소
- Ctrl+B: 사이드바 표시/숨기기
- **Ctrl+**: 편집기 분할
- Ctrl+1/2/3: 첫 번째/두 번째/세 번째 편집기 그룹으로 포커스 이동
- F11: 전체 화면 토글
검색 및 바꾸기
- Ctrl+F: 현재 파일에서 찾기
- Ctrl+H: 현재 파일에서 바꾸기
- Ctrl+Shift+F: 전체 프로젝트에서 찾기
- Ctrl+Shift+H: 전체 프로젝트에서 바꾸기
- F3/Shift+F3: 다음/이전 검색 결과로 이동
편집 기능 관련 단축키
코드 접기/펴기
- Ctrl+Shift+[: 현재 영역 접기
- Ctrl+Shift+]: 현재 영역 펴기
- Ctrl+K Ctrl+0: 모든 영역 접기
- Ctrl+K Ctrl+J: 모든 영역 펴기
코드 서식 및 정렬
- Shift+Alt+F: 전체 문서 서식 지정
- Ctrl+K Ctrl+F: 선택 영역 서식 지정
- Tab/Shift+Tab: 들여쓰기/내어쓰기
- Ctrl+/: 줄 주석 토글
- Shift+Alt+A: 블록 주석 토글
터미널 및 디버깅
통합 터미널
- Ctrl+`: 통합 터미널 표시/숨기기
- Ctrl+Shift+`: 새 터미널 생성
디버깅
- F5: 디버깅 시작/계속
- F9: 중단점 설정/해제
- F10: 다음 단계 (함수 안으로 들어가지 않음)
- F11: 단계 정보 (함수 안으로 들어감)
- Shift+F11: 단계 출력 (현재 함수에서 나옴)
- Shift+F5: 디버깅 중지
작업 관리
- Ctrl+Shift+B: 빌드 작업 실행
- Ctrl+Shift+P: 명령 팔레트 열기
- Ctrl+K Ctrl+S: 키보드 단축키 보기/편집
확장 기능 관련
- Ctrl+Shift+X: 확장 기능 보기
- F8/Shift+F8: 다음/이전 오류나 경고로 이동
단축키 조합 활용 팁
VSCode의 일부 단축키는 시퀀스 형태로 작동한다. 예를 들어, Ctrl+K를 누른 후 다른 키를 누르는 형태이다. 대표적인 예시는 다음과 같다:
- Ctrl+K Ctrl+C: 선택 영역 주석 처리
- Ctrl+K Ctrl+U: 선택 영역 주석 해제
- Ctrl+K Ctrl+T: 색 테마 변경
- Ctrl+K Z: 젠 모드 진입 (방해 요소 없는 전체 화면 모드)
- Ctrl+K Ctrl+X: 후행 공백 제거
생산성 향상을 위한 고급 단축키
리팩토링 및 코드 작업
- F2: 심볼 이름 바꾸기
- Ctrl+.: 빠른 수정 및 리팩토링 표시
- Ctrl+Space: 코드 자동 완성 제안
- Ctrl+Shift+Space: 파라미터 힌트 표시
마크다운 관련
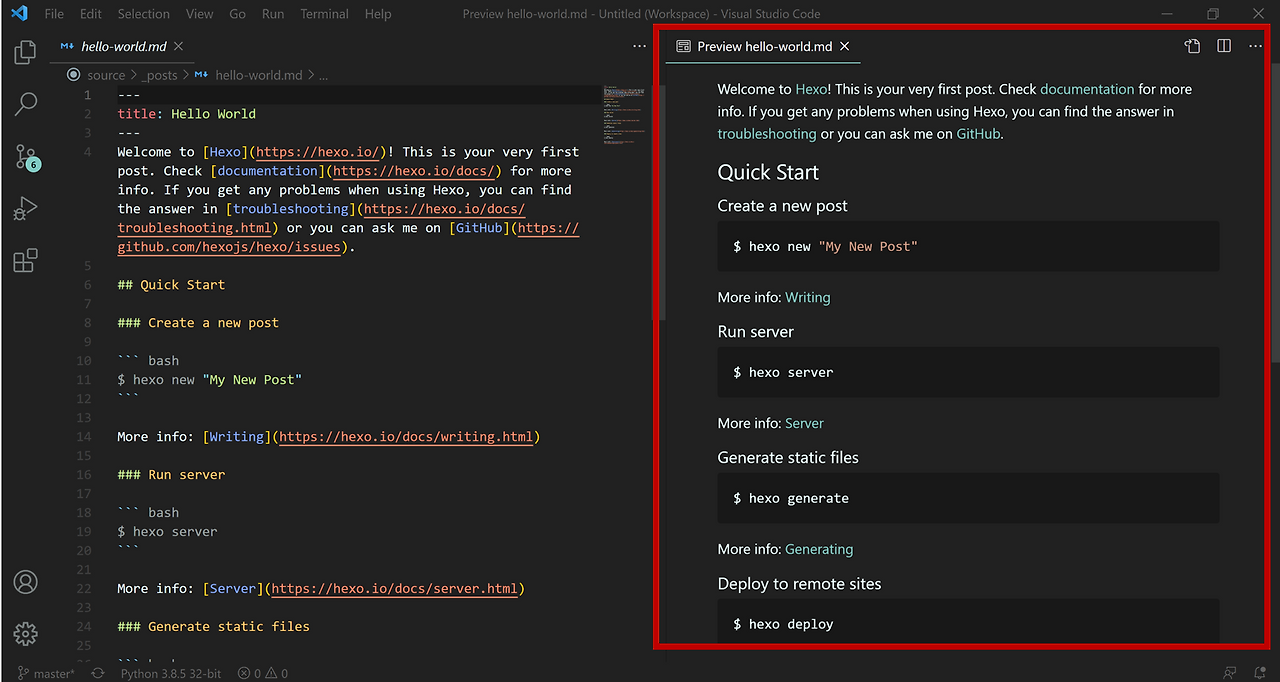
- Ctrl+Shift+V: 마크다운 미리보기
- Ctrl+K V: 마크다운 측면 미리보기

결론
VSCode의 단축키를 효과적으로 활용하면 코딩 속도와 효율성을 크게 향상시킬 수 있다.
처음에는 모든 단축키를 외우기 어려울 수 있으나, 자주 사용하는 기능의 단축키부터 하나씩 익혀나가는 것이 좋다.
VSCode에서는 Ctrl+K Ctrl+S를 눌러 모든 단축키 목록을 확인하고 사용자가 원하는 대로 커스터마이징할 수도 있다.
개발 작업 시 마우스보다 단축키를 활용하면 작업 흐름이 끊기지 않고 더 빠르게 개발할 수 있으므로, 위에서 소개한 단축키들을 점진적으로 익히고 개발 환경에 적용해보자.
VS Code 에서 들여쓰기 탭(Tab) 과 스페이스(Space) 설정 변경
VS Code 에서 들여쓰기 탭(Tab) 과 스페이스(Space) 설정 변경
VS Code 는 들여쓰기 설정이 기본적으로 스페이스 4칸으로 되어 있다. VS Code 에디터 최하단에 보이는 이 글자를 클릭하거나 shift + ctrl(mac:cmd) + p 로 커맨드팔렛트를 띄워서 Indent 를 입력하면 아래와
skuld2000.tistory.com
맥(Mac)용 VSCode 단축키 소개
개요Visual Studio Code(이하 VSCode)는 현대 개발자들이 가장 많이 사용하는 코드 에디터 중 하나이다.무료이면서도 강력한 기능을 제공하는 이 도구는 적절한 단축키를 활용하면 개발 생산성을 크게
skuld2000.tistory.com



댓글