

Flutter란?
Flutter(플러터)는 Mobile World Congress 2018에서 최초 베타 릴리스를 발표하면서 새롭게 선보인 Google의 오픈소스 모바일 앱 개발 프레임 워크이다.
또한 개발자가 iOS와 Android 모두를 위한 고품질 기본 인터페이스를 제작하는 데 도움을 주는 크로스 플랫폼 프레임워크 이다.

Flutter 공개 후 Github 순위가 엄청나게 급상승 하면서 React-native 의 인기를 맹렬히 추격 하고 있다.
Flutter의 특징
- 개발 언어로 Dart 를 사용한다
- 뛰어난 성능 - React-native 의 경우 자바 스크립트로 네이티브와 브릿지를 통해 통신하는 반면 Flutter 는 직접 컴파일 되어서 직접 Render 하기 때문에 훨씬 빠르다
- 풍부하고 유연한 디자인 - 작성 가능한 위젯 세트, 풍부한 애니메이션 라이브러리 및 확장 가능한 계층형 아키텍처를 제공한다
- 고품질 환경 - 이식성 있는 GPU 가속 렌더러 및 고성능의 네이티브 ARM 코드 런타임, 플랫폼 상호 운용성 기능을 통해 기기 및 플랫폼 전반에 걸쳐 고품질 환경을 지원한다
- 신속한 개발 - 상태를 기록하는 핫리로드(Stateful Hot Reload), 새로운 반응형 프레임워크, 다양한 위젯 세트 및 통합 도구와 같은 기능 제공 한다
- 강력하고 쉬운 크로스플랫폼 - 안드로이드와 iOS 기반의 앱을 하나의 코드 베이스로 개발 할 수 있는데다 애플의 쿠퍼티노UI 와 구글의 메터리얼UI 를 플랫폼 제한 없이 상대 OS 에서도 사용할 수 있다.
위젯
Flutter는 OEM 위젯들 (또는 DOM 웹뷰)을 사용하지 않고, 자체적인 위젯을 사용하기 때문에 좋은 룩앤필, 빠른 속도, 커스터마이즈, 확장가능성을 지원하는 위젯을 제공한다.

커스텀 디자인
Flutter는 풍부하고, 커스터마이즈 가능한 Android, iOS 그리고 Material, Cupertino 디자인을 가지고 있다.
Flutter는 커스터마이즈 능력을 활용해서 멀티 플랫폼에 있는 네이티브 위젯들과 매칭되는 위젯들을 지원하고 있다.

성능
React Native

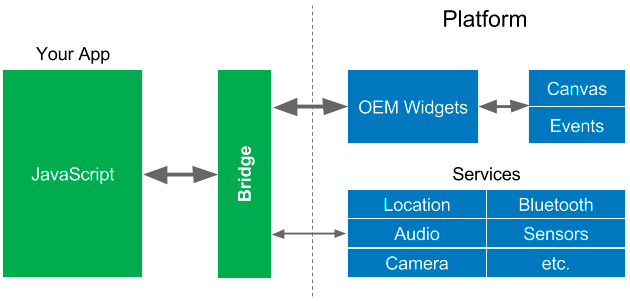
JavaScript 영역의 코드가 네이티브 영역에 있는 OEM 위젯에 접속을 하기위해서 결국 브릿지를 거친다.
리액티브 뷰에서는 OEM 위젯에 굉장히 자주 접근하게 되고 (사용자가 화면에서 스와이프 한번을 했을때 최대 초당 60번까지도 접근), 이는 결국 퍼포먼스 이슈를 야기하게 된다.
Flutter

프로그램 (초록색) 영역과 네이티브 플랫폼 코드 (파란색) 사이에는 인코딩과 디코딩을 담당하는 인터페이스가 여전히 존재한다.
그러나, JavaScript 브릿지와 비교했을때, 비교할 수 없을 정도로 빠른 성능을 가지고 있다.
Flutter는 Dart라는 컴파일 프로그래밍 언어를 이용해 이 브릿지로 인해 발생하는 성능 문제를 피하고 있다.
Dart는 Ahead of time (AOT)에 여러 플랫폼에 상응하는 네이티브 코드로 컴파일 된다.
Flutter는 문맥 교환을 하는 JavaScript 브릿지를 거치지 않고 플랫폼과 직접적으로 커뮤니케이션 한다.
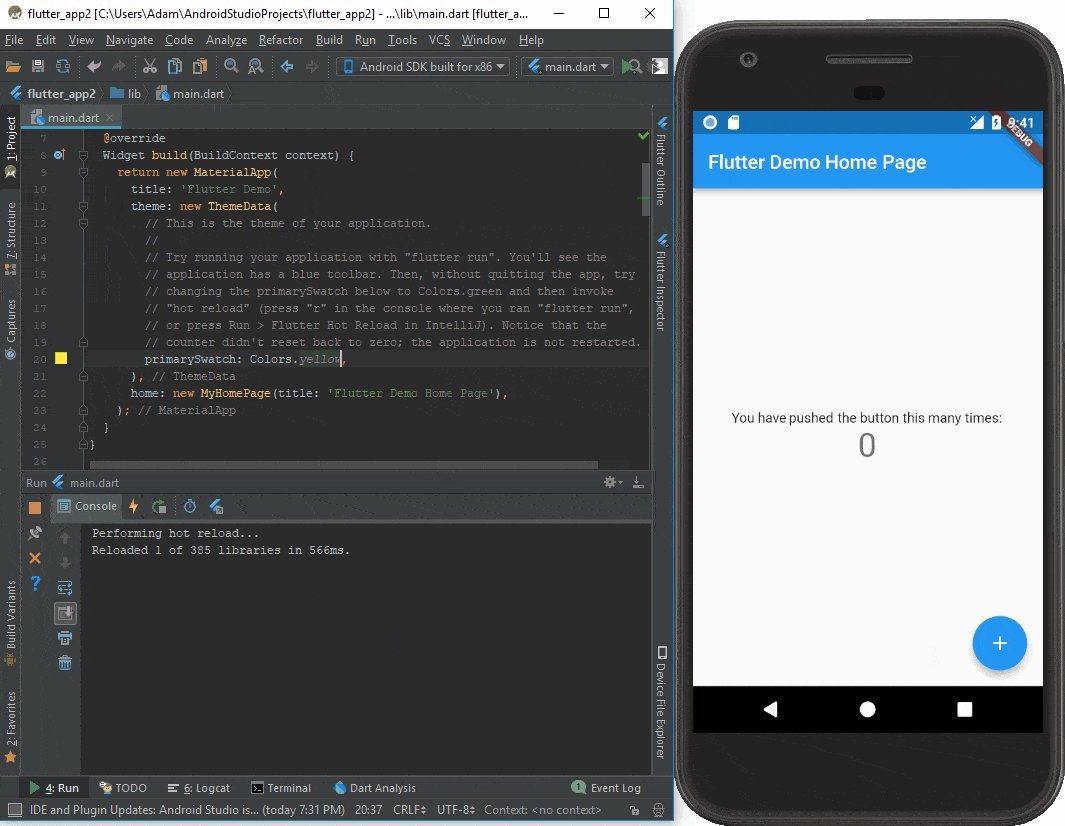
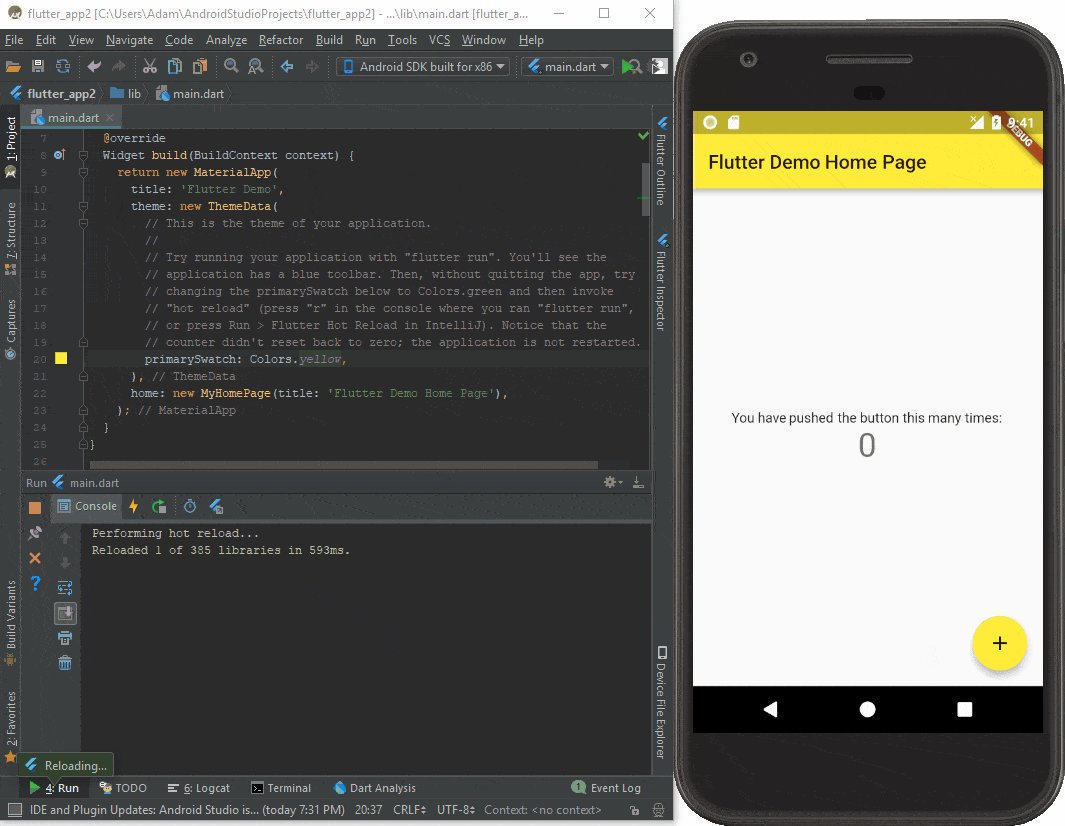
Hot reload
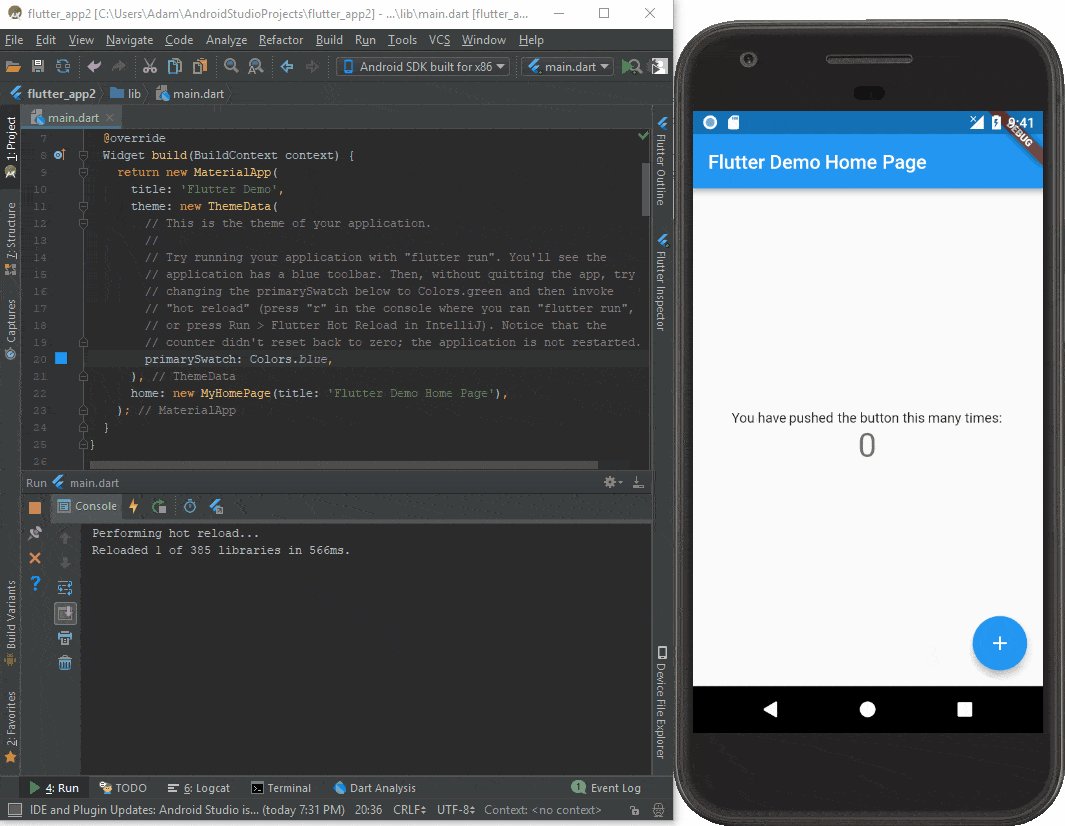
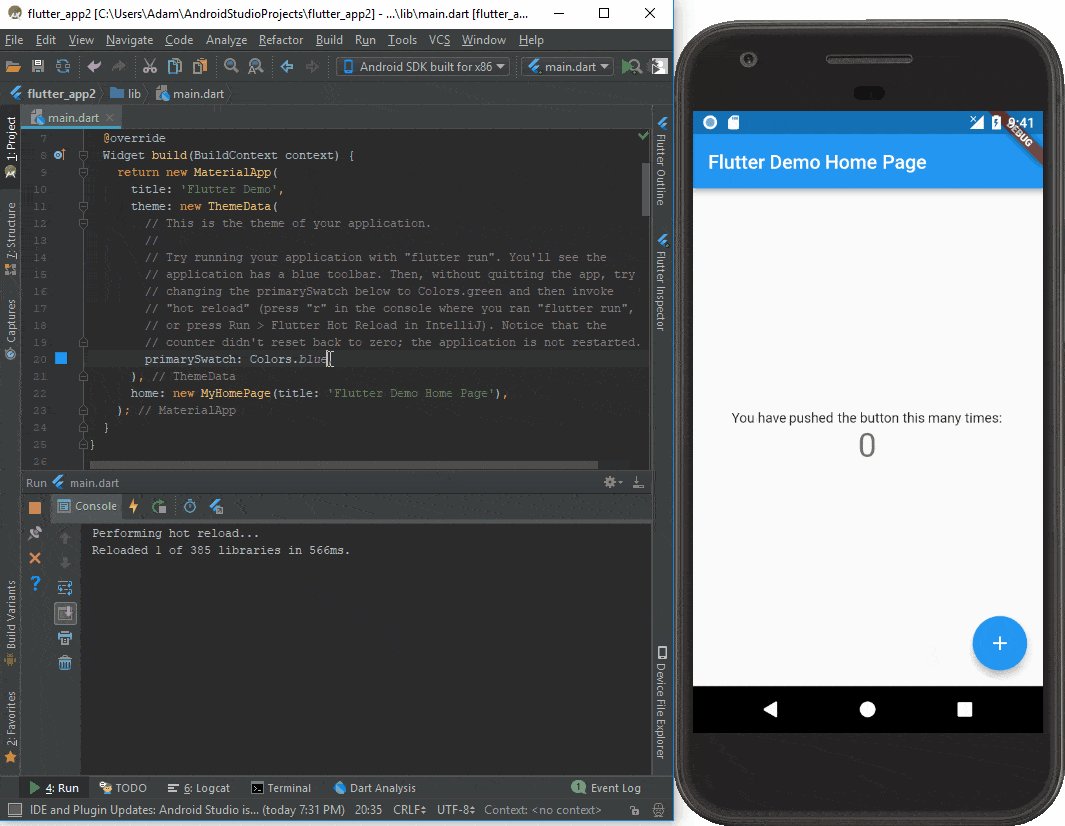
Flutter에서 가장 유명한 특징은 빠르고, stateful한 Hot reload 기능이다.
디버깅 중인 에뮬레이터를 종료하지 않아도 코드상에서 수정한 내용이 바로 적용 되기에 개발 효율을 극대화 시킬 수 있다.
Flutter는 보통 일초안에 이전 코드 상태를 유지하면서 변경된 부분을 적용한다.
만약 에러가 발생하면, 개발자는 해당 에러를 수정하고 Flutter는 마치 에러가 없었던것처럼 그 이전 상태를 유지하며 동작한다.
심지어 앱 전체를 다시 로딩할 때조차도 굉장히 빠르다.

이와 같이 한 시점에 하나의 변화를 만들고 앱을 재시작할 필요없이 그 결과를 바로 바로 확인할 수 있다.
2019/12/03 - [Flutter 강좌 2] Flutter(플러터) 설치하기 - Windows & VSCode
2019/12/23 - [Flutter 강좌 3] Flutter(플러터) 설치하기 - Mac & VSCode
2020/05/25 - [Flutter 강좌 4] Flutter 웹(Web) 에서 개발하기 feat. 코드펜(CodePen)



댓글